Selenium IDE Commands
Selenium IDE commands
The table below has an overview of all modern Selenium IDE commands (Selenese) along with some comments. Each command is linked to a details page with more information and some example code. The most important commands are marked GREEN (useful for beginners). Commands that are new and not backward compatible with the old Firefox IDE are marked YELLOW (useful for experts and web testers upgrading from the classic Firefox Selenium IDE). Furthermore, the Ui.Vision RPA Selenium IDE has built-in flow control, supports all possible selectors and uses implicit waiting.
| Command | Target | Value | Comment |
|---|---|---|---|
| answerOnNextPrompt | The string to be set to the next prompt pop-up | ||
| Assert | variable name without brackets | value | Assert that a variable is an expected value. The variable's value will be converted to a string for comparison. |
| AssertChecked | A Selenium IDE locator | Continues test only if a checkbox or radio button is checked | |
| assertAlert, assertConfirmation, assertPrompt | The expected alert/Confirm/Prompt message | ||
| assertElementPresent | A Selenium IDE locator | Checks if the element exists on the page. | |
| assertEditable | A Selenium IDE locator | Checks if the input field can be edited. | |
| assertText | A Selenium IDE locator | The expected string of the target element (Exact matching). | Variable declared in the storeXXX commands can be used in the string. For example: "Hello ${varusr}" |
| assertTitle | The expected string of the title (Exact matching). | ||
| bringBrowsertoForeground | Brings the active browser tab to the foreground. Some browser features such as giving the selected input element the focus work only when the browser is in front. | ||
| captureScreenshot | file name | Captures the contents of the OS view port (i.e. whatever is currently being displayed on the monitor). The screenshot is displayed in the "Screenshot tab". From there, you can export it. | |
| captureEntirePageScreenshot | file name | Captures the contents of the entire website. The screenshot is displayed in the "Screenshot tab". From there, you can export it. | |
| Check, Uncheck | locator name | (Un)Check a checkbox. | |
|
click, clickAndWait |
A locator | - | Clicks on the element. The "..andWait" version then also waits for a page load event. |
| clickAt | A Selenium IDE locator | x,y position of the mouse event relative to the target element. For example: "10,10" | |
| chooseOkOnNextConfirmation | Ui.Vision RPA closes dialogs automatically. In other words, chooseOkOnNextConfirmation is a built-in behavior, and no longer a separate command. | ||
| csvRead | name of CSV file | Reads one line of the CSV file and makes the values available in ${COL1}, ${COL2}, ...and so on. Important: To submit more than just the first line of the CSV file, you must start the macro with the LOOP button. Each loop reads one line of the CSV. The line read is based on the value of the ${!LOOP} counter variable. | |
| csvSave | name of CSV file | Saves the line that was built store | value | !csvLine to a file inside the Chrome storage (not to your hard drive) | |
| deleteAllCookies | Deletes all cookies | ||
| Do...RepeatIf | Javascript expression | Similar to While...End | |
| dragAndDropToObject | The locator of the element to be dragged | The locator of the element on which the target element is dropped. | |
| echo | The string to be printed in the log console. | ||
| executeScript | Javascript | variable | Run a Javascript snippet and store the result in variable |
| executeAsyncScript | Javascript | variable | Run an async Javascript snippet and store the result in variable |
| editContent | Selenium IDE locator | text in HTML format | |
| forEach...end | array | variable | Loop over an array |
| highlight | Selenium IDE locator | No longer needed. The new IDE highlights all found elements by default. You can disable highlighting in the settings. | |
| open | A URL | New: Open supports relative and full URLs. The Ui.Vision Selenium IDE does not recommend the use of the base URL concept, but we support it for backward compatibility. | |
| mouseOver | Selenium IDE locator | ||
| pause | The amount of time to sleep in millisecond. For example: "5000" means to wait for 5 seconds. | ||
| prompt | your text here@default value | variable | Ask the user for input and store the value in a variable. |
| times | Number | Loop "Number" times | |
| sourceExtract | search string or regex | variable | Extract data and stores it in variable. Works with the page source, instead of looking at the web page object model (DOM). |
| sourceSearch | search string or regex | variable | Counts matches and stores the result in a variable. Works with the page source, instead of looking at the web page object model (DOM). |
| Refresh | Refreshes (reloads) the current page. | ||
| Run | Re-use one macro (test case) inside of another. | ||
| select, selectAndWait |
A locator of a drop-down menu | An option locator. For example: "label=Option1" (...andWait: plus waits for page load event) | |
| selectFrame | "index=0" (Select the first frame of index 0) "relative=parent" (Select the parent frame) "relative=top" (Select the top frame) | Works for frames and iframes | |
| selectWindow | Auto-generated | Switch browser tabs. In addition to the tab name value, you can use numbers tab=0,1,2,3 to switch tabs. Tab=0 is current tab, 1 is one to right, etc. | |
| sendKeys | A locator | A character. | For example: "${KEY_DOWN}" |
| store | A string | The name of the variable storing the string. For example: "var_usr" | Note: System variables start with ! like !TIMEOUT_WAIT. So you can not create a variable that starts with ! (=> error message) |
| storeAttribute | ….href …alt | Variable to store the attribute in it | |
| storeChecked | A Selenium IDE locator | variable to store the result in | result is true if the radiobutton or box is checked, otherwise false |
| storeEval | Javascript to run... | Variable to store the result in (optional) | |
| storeText | A Selenium IDE locator | The name of the variable storing the text of the target element. E. g. "abc" | |
| storeTitle | (the title of the website) | The name of the variable storing the title e. g "mytitle" | |
| storeValue | A Selenium IDE locator | The name of the variable storing the value of the target element. E. g. "phone" | |
| storeXpathCount | A Selenium IDE locator | The name of the variable storing the value of the target element. E. g. "phone" | Counts elements |
| storedVars | used inside storeEval and other places | (Deprecated) | |
| ThrowError | Your error message | This command triggers an error. It stops the macro execution and displays "your error message" in the log file. Together with if/endif it allows you to create your own error conditions. | |
| type | A Selenium IDE locator | The string to be set to an input field. | This command erases box content, but sendkey does not |
| Verify | variable name without brackets | value | Assert that a variable is an expected value. The variable's value will be converted to a string for comparison. |
| VerifyChecked | A Selenium IDE locator | Logs if a checkbox or radio button is checked | |
| verifyElementPresent | Checks if the element exists on the page and logs error if not. | ||
| verifyText | A Selenium IDE locator | The expected string of the target element (Exact matching). | The next command will still be run even if the text verification fails. |
| verifyTitle | The expected string of the title (Exact matching). | The next command will still be run even if the text verification fails. | |
| waitForElementPresent waitForElementToLoad | These commands are no longer needed, as the Ui.Vision RPA IDE uses implicit waiting, just like webDriver | ||
| waitForPageToLoad | Wait for the page to be fully loaded. Normally not needed as all "...andWait" commands include it e. g. in ClickandWait | ||
| waitForVisible | Waits for the element to be visible. |
If your favorite Firefox Selenium IDE command is still missing, please let us know. Also please report bugs to us and send us your new feature suggestions.
Flow Control Commands
The Ui.Vision RPA Selenium IDE has the built-in flow control commands do...repeatIf, forEach, if/elseif/else, times and while. In addition, the run command allows you structure your scripts and call subroutines. The table below lists the different flow control options that are available.
| Command | Target | Value | Comment |
|---|---|---|---|
| Do...Repeat If | Javascript to evaluate | Similar to while, the the first "if" check is done at the end of the loop. | |
| gotoIf | Javascript to evaluate | Label | (Deprecated) If the expression evaluates to TRUE the execution jumps to LABEL, otherwise continues with the next command. Often used with !statusOK. |
| gotoLabel | Label | (Deprecated) Jumps to LABEL. | |
| forEach...end | Javascript to evaluate | Loop over the content of an Javascript array. | |
| if-elseif-else-end | Javascript to evaluate | The classic if-then-else conditional. If the expression evaluates to TRUE the "then" section is executed, otherwise the "else" section is executed. Often used with !statusOK | |
| label | Label | (Deprecated) Defines the LABEL position for gotoIf and gotoLabel to jump to. | |
| times...end | Number | Loop "Number" times. | |
| while...end | Javascript to evaluate | Executes the section between while...end as often/as long as the conditional statement evaluates to true. |
How To Use Break and Continue when working with Loops
The break statement breaks the loop and continues executing the code after the loop (if any). Usually it is used after a conditional "if" (or similar) statement.
The continue statement breaks one iteration (in the loop) and continues with the next iteration in the loop. So the difference between break and continue is that break leaves a loop, and continue "only" jumps to the next iteration.
TopFlow Control and !statusOK
!statusOK is an internal variable that contains the status of the last executed command. Thus its value is true if the command was successful or false if the command encountered an error. It is typically used with !ErrorIgnore set to true so the macro execution continues after an error. !statusOK is also changed to false if Assert... and Verify... command fail.
| store | true | !errorignore | Allow the macro to continue after the error (not needed if you check only "verify..." results) |
| click | //*[@id="sucOrErrMessage"]/strong | Link to click (any other command also works with !LastCommandOK) | |
| GotoIf | ${!statusOK} | COMMANDOK1 | Jumps to the COMMANDOK1 label if the click command worked |
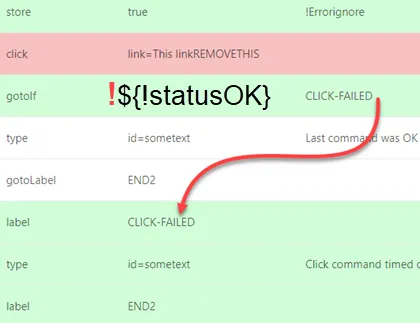
| GotoIf | !${!statusOK} | COMMANDERROR1 | Another option: "!" inverts the result. So here we jump if the click command had an error. See the screenshot below: |
${!statusOK} and GotoIf in a macro. Notice ! in front of the variable. This is the Javascript notation to invert results.:

Implicit Waiting
Just like webDriver, the new IDE uses implicit waiting:
Sometimes elements take some time to appear on the page Previously, waitForElementPresent was needed to pause selenium until the element appears on the page on the page.
Now with implicit waiting the Selenium IDE (and the Webdriver) poll the DOM for a certain amount of time
when trying to find an element or elements if they are not immediately available. In webDriver language this looks like
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);. With the IDE, you can use the built-in variable !TIMEOUT_WAIT to define the amount of time Ui.Vision RPA needs to wait during replay. If not defined,
the global value from the settings page is used.
Flow Control and onError
- - onError | #restart => Restarts the macro if an error happens (same as manually clicking PLAY again - this resets all variables and counters, except the global variable)
- - onError | #goto | LABEL => Jumps to "LABEL" if an error happens. You find an example in the DemoIfElse macro.
Related forum post: Create recovery scenario for test case macro. Another method to continue the macro despite errors is to use store | true | !errorignore.
Supported selectors/locators
"Selector" or "Locator" are two words for exactly the same thing: A little piece of text or code that tells Ui.Vision RPA on what element you want to click or send keystrokes to . The Ui.Vision RPA Selenium IDE supports all Selenium IDE selectors:
- - ID
- - Name
- - Link and link@POS
- - Css
- - Xpath
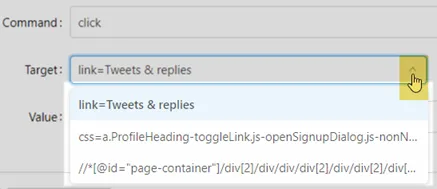
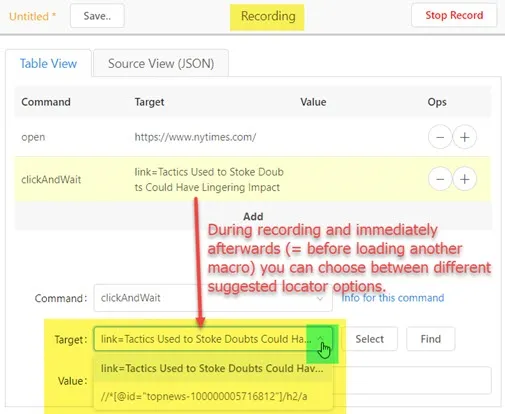
 During recording, the Ui.Vision RPA IDE selects (what it thinks is) the best selector, but other options are available in the
dropdown as well. These additional options are available during recording and before you switch to another macro. The reason for this is that the additional options
are not saved. In other words, only one selector is saved in the macro, not the complete list of options.
During recording, the Ui.Vision RPA IDE selects (what it thinks is) the best selector, but other options are available in the
dropdown as well. These additional options are available during recording and before you switch to another macro. The reason for this is that the additional options
are not saved. In other words, only one selector is saved in the macro, not the complete list of options.

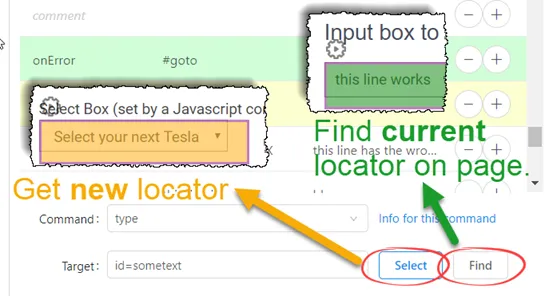
After recording, you can use the "Select" button to update a locator, and "Find" to search for a locator on the website.

Demo Macros
The ready-to-import-and-run source code of all demo macros can be found in the Open-Source RPA software Github repository.
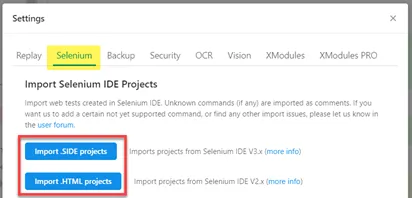
How to import Selenium IDE projects into Ui.Vision?
You can import test cases from the Selenium IDE into Ui.Vision RPA (and also export, see below).

You find the import feature in Settings > Selenium tab. The import function converts each Selenium IDE project into an Ui.Vision folder. The import file dialog allows you to select multiple .SIDE or HTML files at once, so you can import all your test cases at once. Selenium IDE test cases are stored as macros inside this folder. Test suites are not imported but you recreate them easily with the Folders as Test Suites feature.
The HTML import feature is intended for users that want to migrate their the old Firefox Selenium IDE test cases to Ui.Vision. Each test case is imported as macro. You can select several HTML files at once for importing.
How to export Ui.Vision scripts to Selenium IDE?
To export test cases in the original Selenium IDE HTML format, right-click on any macro, then select "Export as HTML (plus Autorun)". The included little autorun Javascript code is used for the Ui.Vision RPA command line feature. It does not influence the HTML import back into the Selenium IDE (SIDE) or any other tool that can read the classic Selenium IDE file format, as it gets simply ignored on import. See also Why Ui.Vision has no code export (and why you do not need it).
How is Ui.Vision RPA related to the Selenium IDE?
FAQ: @a9t9_com hi, would you tell us the differences between Ui.Vision RPA, your selenium version and the original selenium tool? It seems Ui.Vision RPA is a rebuild or an enhanced version of Selenium.
Answer: Not really. We were first :) When the old Selenium IDE for Firefox stopped working , we started the Ui.Vision RPA open-source project. The goal was to create a new, modern web automation tool that is compatible with the latest web browsers. We re-implemented all important Selenium IDE commands from scratch. A few months later, (maybe inspired by our project and its popularity?) the Sel IDE team revived their old Selenium IDE and updated it. So the code base is different. Both are open source but use a different license.
But the key difference is the philosophy behind the projects: For the Selenium team the main project is the Selenium webdriver, and the IDE is just a side project. It is intended as helper tool for webdriver script creation. For us at Ui.Vision our Selenium IDE implementation is a key part of the Ui.Vision open-source core that powers all our automation solutions. The table below highlights some of the differences between Ui.Vision RPA and the original Selenium IDE.
| Feature | Selenium IDE | Ui.Vision RPA Selenium IDE |
|---|---|---|
| Implements all important Selenium IDE commands | yes | yes |
| Open-Source | yes (Apache 2.0 License) | yes (GNU AGPL 3.0 License) |
| Command line to schedule runs, run on a Grid, plug it in to CI, etc. | selenium-ide-runner | command line interface |
| Take screenshot | yes | yes |
| Take full page screenshot | no | yes |
| Automate file downloads | no | yes |
| Script export to Java | no (but planned) | no (we focus on having a great command line interface instead) |
| Visual UI Testing | no | yes |
| Canvas elements testing | no | yes |
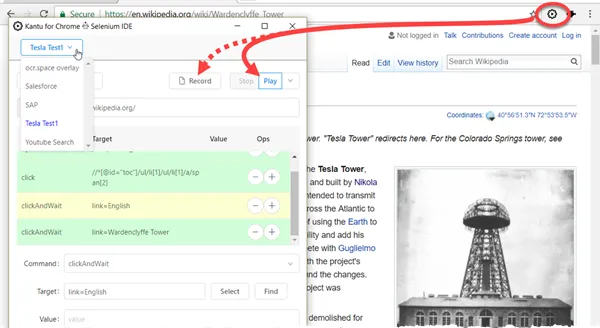
Ui.Vision RPA Example Macro
This macro runs in the original Selenium IDE for Firefox and unchanged in Ui.Vision RPA, our alternative Selenium IDE for Chrome and Firefox. For more information please see the web extension user manual.
| ocr.space chinese ocr | ||
| open | / | |
| type | id=imageUrl | https://download.ui.vision/ocrbenchmark/chs.png |
| select | id=ocrLanguage | label=ChineseSimplified |
| click | link=Start OCR! | |
| click | //*[@id="sucOrErrMessage"]/strong | |
| click | id=btnShowOverlay | |
Screenshot: Ui.Vision RPA for Chrome in action.

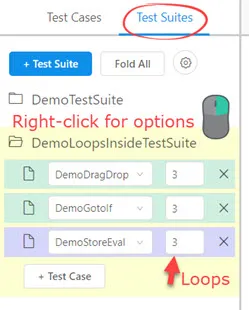
Web Testing with Test Suites
Ui.Vision RPA for Chrome supports creating test suites. You can build them visually on the test suites tab, by selecting the test cases (macros) from the drop-down. You can also specify how often each macro runs (loops).

Once the test suite is completed, a test report summary is written to the log area. The success of each test case is also indicated visually.
Test Report Start Time: Mon Dec 18 2017 10:23:34 GMT+0100 (W. Europe Standard Time) Overall status: OK, Runtime: 40.44s Macro run: 3 Success: 3 Failure: 0 Macro executed: DemoDragDrop (OK, Runtime: 14.03s) DemoGotoIf (OK, Runtime: 8.25s) DemoStoreEval (OK, Runtime: 17.85s)
See also
Web Automation Extension User Manual, Selenium IDE commands, Classic Firefox Selenium IDE.
TopAnything wrong or missing on this page? Suggestions?
...then please contact us.
 Top
Top
